What is Core Web Vitals?
Core Web Vitals algorithm update was released in May 2021. The aim is to give your users a great page experience by measuring the speed, stability and interactivity of the website.
Why should you care?
This core web vitals update is a large update designed to make website owners improve their sites to make a better experience for users – therefore if you ignore this update, your competitors that do give time for improvement on these core areas will likely see ranking improvements and conversions.
Largest contentful paint(LCP)
This first core web vitals is a metric for Measuring the load speed of a page. It marks the point in the page load when the content has loaded. This is different from First contentful paint as this only measures the beginning of the page load.
LCP is the focus on the largest piece of content in your viewport – how fast does it take to load within the current viewport.
This could be one of the following HTML elements:
- <IMG>
- <IMAGE> inside an SVG
- <VIDEO>
- An element with a background image
- Block level text node elements or other inline level elements
First Input Delay (FID)
This core web vitals is based on how fast does a user first interact when someone clicks, how fast can the browser respond.
This helps with measuring user experience as it clarifies if you’ve made a good first experience to a user.
We all want to make a great first impression, so first input delay could make or break your potential traffic/customers.
If it takes so long for your page to load that they cant interact with your website, this will likely make the user bounce to another website that does respond quick. People generally want results fasts on the net, and statistics show you have a small window to connect with someone before they will loose interest.
FID is normally caused by heavy JavaScript execution, but please refer to the below points.
Recommendation:
- Reduce/optimise how Javascript executes on your page to reduce the loading time
- Measure the changes you make via the Dev Chrome tools (LightHouse)
- Break long tasks code up into smaller chunks using Asynchronous tasks
- Defer unused JavaScript
Cumulative shift layout
This core vitals update is a measurement on how fast is the page stable, ensuring there’s no layout shifting while your user is trying to interact with your website.
This is a bad user experience when this happens and classically happens when trying to use a page full of adverts, which distracts me from the purpose of the page in question.
For example, ensure the content isn’t loading ads or other content that shifts the content down when user is reading this.
Measure Core Web Vitals
There are some great tools out there for measuring Google’s core vitals update and other factors. The primary tool which is part of Chrome is “lighthouse”. This data feeds into other tools such as gtmetrix and Google page speed insights.
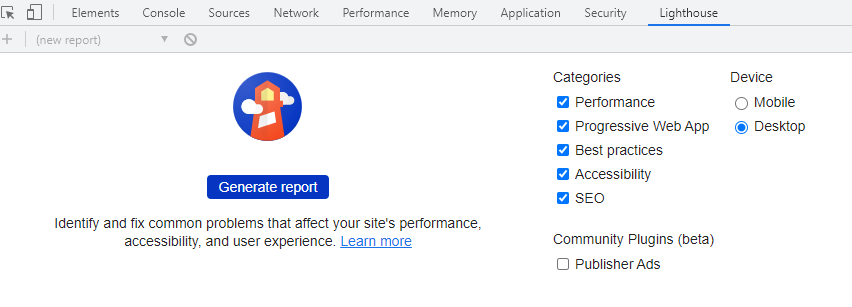
Lighthouse
Lighthouse is an Open source automated tool to improve quality of web pages. This is used for finding issues to improve the users overall experience.
This focuses on:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive web app
Access this by
- The chrome web developer tools:
- Open your website
- Click “generate report” and vary this by Mobile or desktop

- Open the Google developers link at https://web.dev/measure/
- Install the node package and run a URL to measure
Summary – Core Web Vitals
There will always be improvements we can all make to our websites, so focus on one change at a time and test through the primary tools, but if this core update confuses you, then begin by running a page speed insights report to see your total scores out of 100. Read our post on how to increase your Google page speed score.
Here are some useful references you may find helpful
SEO