
Google PageSpeed Score
PageSpeed is so crucial online, but understanding all the terminology is a little daunting, so I have analyzed the top factors to help you to think more about Google Page Speed when your designing and developing websites.
No matter if you are a small team or large if your graphic designers are producing ridiculously large images that are not scaled for the web, then it will affect your whole online efforts.
You can run a google page speed test for your website.
Browser caching
When the browser requests information from a server, it load’s each image, page elements and other files which has an effect on the page speed loading time.
This is heavy and without browser caching this would have to load every time your site is loaded. Browser caching can avoid this.
This functions in remembering the resources that were downloaded previously so it does not have to load them again. That means the speed your site loads would dramatically increase.
Fix 1: Plugins
You can apply a plugin called W3 Total Cache which is a plugin over 1million installs.
Fix 2: Manually add the code
Apply caching to your htaccess file to cache the file types for up to 1 year.
Render blocking JavaScript’s
https://web.dev/render-blocking-resources/
You need to defer the loading of certain scripts in the header as some scripts that don’t relate to the loading of the page can be deferred until the page is loaded. Render blocking is anything that affects the load on the page. So, scripts that are not essential should be made asynchronous or deferred.
Files that get labelled as render blocking are
-
-
- Files that are in the head of the document.
- Do not have a defer attribute.
- Do not have async attribute.
-
How to identify which resources are critical
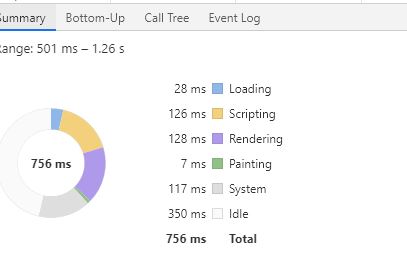
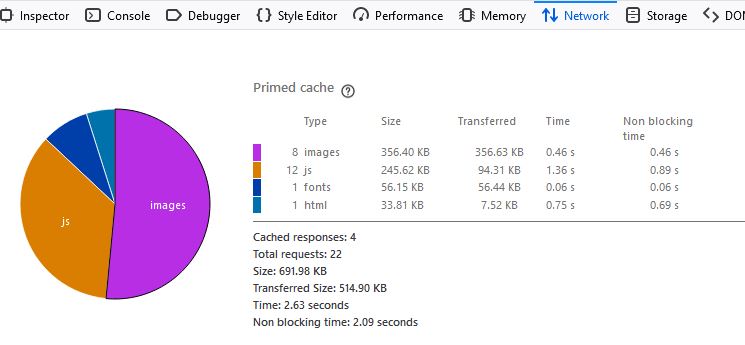
Right click and select Inspect Element, this will bring up the inspector panel. Different browsers will differ in the way they access and show you the performance of your page, but here are two.
Google Chrome

Firefox

Apply Asynchronous
This can be achieved by adding “async” or “defer” to make it load after the initial page load, this is to avoid blocking any resources the page needs to load.
Defer Scripts
You can also defer scripts if they are not essential for the page loading.
Useful links
Use CDN’s (Content Delivery Network) where possible
A cdn can drastically improve your speed, it works that when the browser talks to the server it doesn’t have to request everything from the same distance because a content delivery network is a group of servers geographically distributed group of servers which work together to provide fast content delivery. A lot of providers provide a cdn for loading images, css,videos, fonts and more, and this comes in the form of a script you’ll need to apply to the head of your site.
Minify your Code
This is a process of stripping out unnecessary formatting, comments, unused code to make the code slim line. There are tools you can use to do this.
Minify your HTML/JS/CSS – You can use a plugin or online tools for this. Minify HTML is a WordPress plugin, or you can install manually
https://wordpress.org/plugins/minify-html-markup/
-
-
- HTML Minify – https://github.com/kangax/html-minifier
- CSS Minify – https://github.com/ben-eb/cssnano
- JS Minify – https://github.com/mishoo/UglifyJS2
-
Image compression
One of the big page loading issues is with large images, you can reduce the loading time significantly by applying compression through some great tools out there.
Smush (WP Plugin)
There’s a great free tool called SMUSH that you can use for this which scans and optimises your images and crushes the file sizes down. A great plugin.
If you do not use WordPress, try and be savvy with the file size exports which you can do through photoshop or illustrator.
Online Tools
If you don’t have access to those, you could use the following online compressors
• https://tinypng.com/
Using AMP
AMP is a proven way to speed up your mobile website. There are plugin builders for WordPress that enable you to build a mobile site https://wordpress.org/plugins/accelerated-mobile-pages/ or if your code savvy you can download a template and follow the guide on this
https://www.ampproject.org/docs/tutorials/create
Conclusion
It is essential that your page speed is top notch. I hope these tips are helpful and have helped you understand more about what the main factors are and how to approach fixing them.
SEO